Swift始めました。
とうとう、手を出したいと思いつつ、出来なかったSwiftに手を出しました。
ということで、早速始めましょう。
今回は、Carthageの導入方法についてです。
Carthageとは
cocoaでのライブラリ管理ツールと言えば、
cocoapodsが有名ですが新たな観点から作成されたライブラリ管理ツールがCarthageです。
Carthageはカルタゴと読むらしいです。
何が違うのか?
xcworkspaceが生成されない
ここが大きいと思います。
cocoapodsはワークスペースを直接いじることにより設定していましたが
Carthageは.frameworkを生成することにより、
各々の.frameworkが独立した存在になります。
github以外にホスティングされているライブラリも使用可能
後に書くCarthageファイルにgitと書けばgithub以外にホスティングされている
gitレポジトリからも持ってくることが出来ます。
自社でgitサーバを持っているチームでも使えますね。
注意
早速注意点なのですが、iOS8以降またはOS Xのみ対応です。
dynamic frameworkに対応するためです。
この辺はアプリのAnalyticsとかでiOS 7以前を切れるかを確認してみてください。
インストール
3通りあります。
1. pkgからのインストール
2. brewからのインストール
3. ソースからのインストール
インストールが終わればcarthageコマンドが使えるようになります。
1. pkgからのインストール
あとは、いつもの通りです。
2. brewからのインストール
$ brew install carthage
3. ソースからのインストール
最新のソースコードから試したい場合はこちらの方法ですが、自己責任で。
$ git clone git@github.com:Carthage/Carthage.git $ cd Carthage $ make install
ライブラリのインストール方法
以下の流れで追加されます。
1. Cartfileファイルの作成、編集
2. Carthageコマンドの実行(ライブラリのクローン、依存関係の解決、.frameworkの生成)
3. 生成された.frameworkをprojectに追加
1. Cartfileの作成
$ touch Cartfile
出来たCartfileを編集します。
今回はAlamofireを追加します。
https://github.com/Alamofire/Alamofire
※AlamofireはSwiftで実装されたHTTPネットワーキングライブラリです。
およそこのような形になると思います。
github "Alamofire/Alamofire"
※コメントも#を先頭に置けば付記出来ます。
# Elegant HTTP Networking in Swift github "Alamofire/Alamofire"
2. Carthageコマンドの実行
$ carthage update
プラットフォームを指定したい場合は以下のように–platformオプションも付与できます。
$ carthage update --platform iOS
上手くいけば
・Cartfile.resolved
・Carthage/Build
- .framework, .framework.dSYMなどのファイル
・Carthage/Checkouts
- 対象レポジトリ
が生成されていると思います。
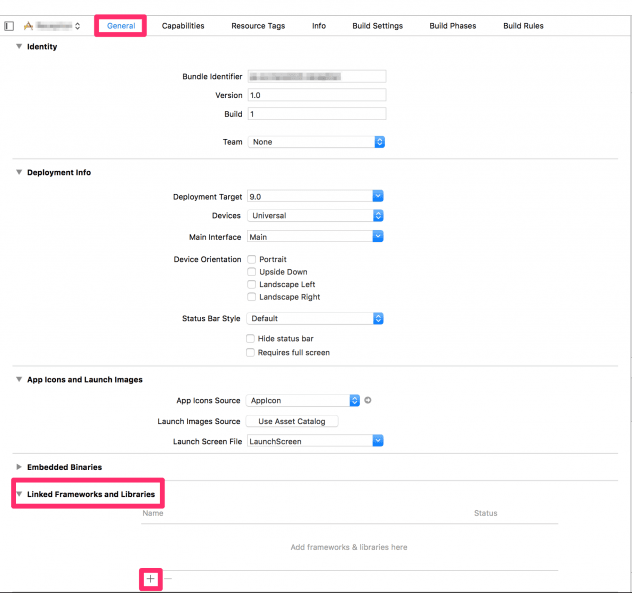
生成された.frameworkをprojectに追加
xcodeprojのGeneralタブに[Linked Frameworks and Libraries]があるのでここに追加します。
+ボタンを押して追加しても良いですし、ここに生成された.frameworkを追加しても良いと思います。
Run Scriptの追加
そうするとRun Scriptというプルダウンが出来ると思うのでそこにある黒い場所に
/usr/local/bin/carthage copy-frameworks
を追加し、Input Filesを追加し、.frameworkのパスを記してあげます。
以上!
ここまで上手くいけば
import Alamofire
で使えるようになっていると思います。
誰かのお役に立てば。







コメント